Why put your podcast on Samsung Bixby?
Samsung Bixby is the latest and possibly greatest voice assistant to be released by a major tech firm, if you’re an audio content producer you’re going to want to have your work available on the platform.
Samsung plan to Bixby-enable all their consumer electronic devices by 2022, which means your content will be available on hundreds of millions of new phones, smart TVs, watches, and even fridges.
Bixby is very new, and at the time of writing only has a few hundred capsules in their marketplace. This means there’s very little competition, however the feature set is still rapidly developing. So while podcasts listed on Apple Podcasts are now automatically indexed by Google Assistant and Amazon Alexa, with Samsung you need to create a basic voice application (termed a ‘capsule’) to enable users to access the audio in your RSS feed. This is very easily done thanks to a template provided by the Viv Labs team (whose technology Samsung uses), and the excellent integrated development environment (IDE) they offer developers.
Learning to build capsules for Bixby is a worthy pursuit in and of itself, so by the end of this tutorial you’ll not only have made your podcast available to a huge new audience, but you’ll have some acquired some pretty tasty skills. The instructions are super easy to follow and require no programming experience whatsoever. Credit to Bradley Metrock of Score Publishing for the original PDF guide.
So, are you convinced? Great, let’s get started then!
Get set up
First of all, go and grab the RSS feed URL for your podcast or audio content from your podcast host e.g. https://feeds.buzzsprout.com/159584.rss
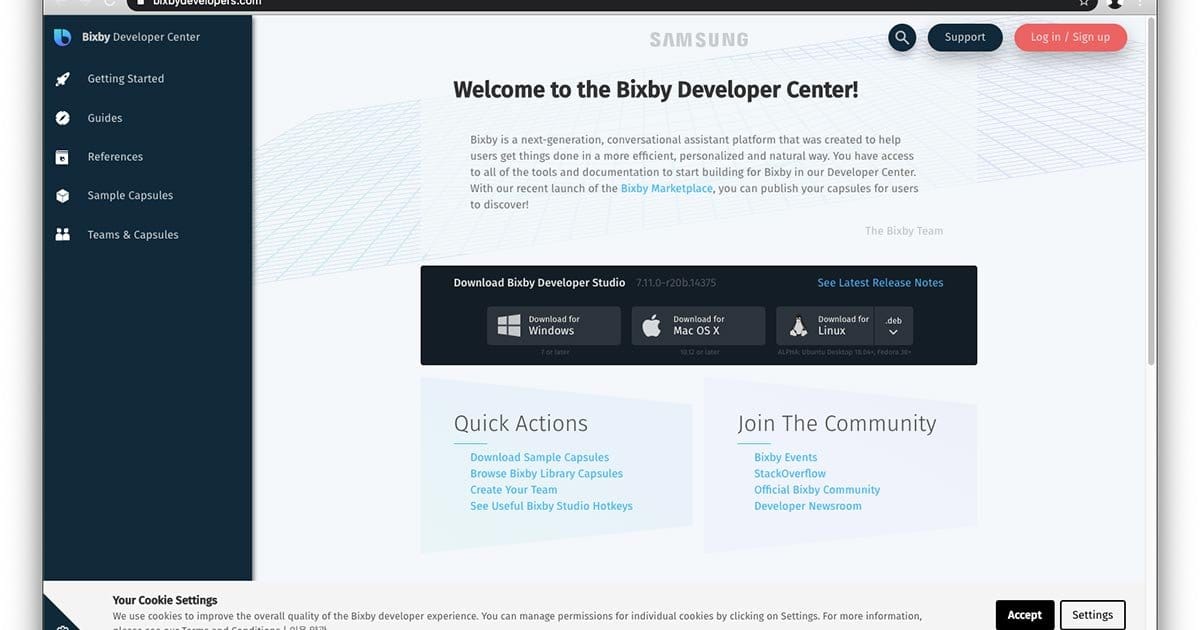
Create an account on bixbydevelopers.com and log in
Download, install and run the Bixby Developer Studio (~137 MB)

Create your Bixby capsule
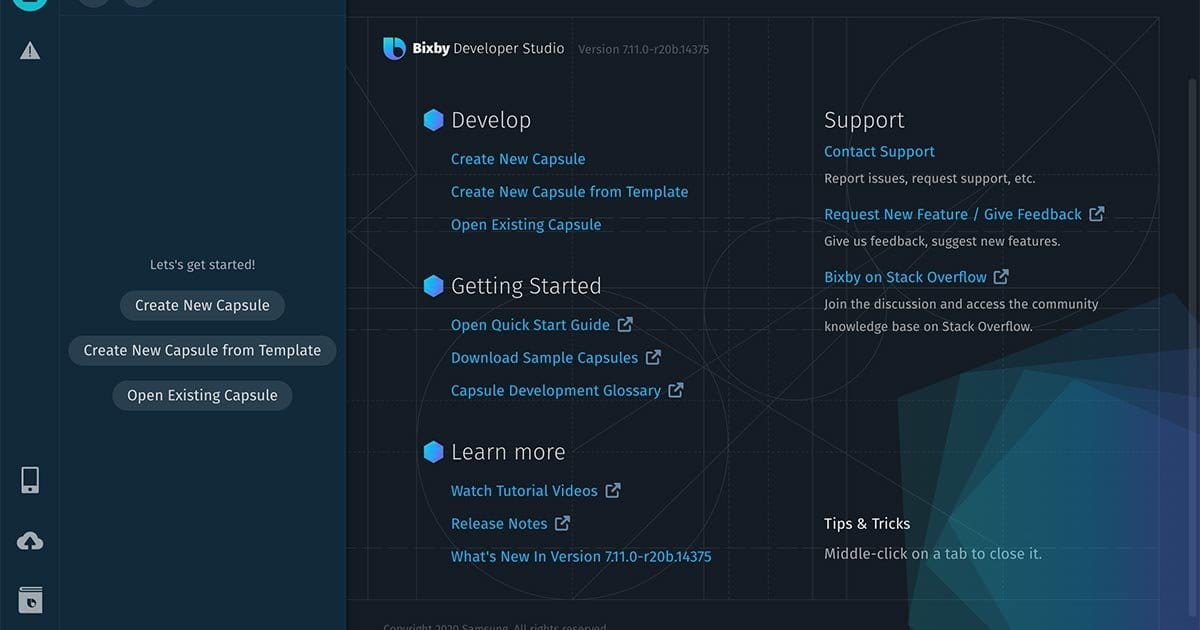
Log into the Developer Studio app with the account you just created

In the left sidebar, click ‘Create New Capsule from Template’
In the ‘Select a template’ page, click ‘Podcast Template’
Select a language, and click Next Step
Paste in your RSS feed URL
Select a default play order for your episodes – you’ll probably want ‘Most Recent to Oldest’ so your listeners always hear your latest episode automatically
Click ‘Next Step’
In the ‘Capsule info’ page, enter a Capsule ID.
- The format is namespace.capsuleName
- For namespace, use ‘playground’ for now
- For capsuleName, enter the name of your podcast without spaces
- E.g. the full capsule ID should look like playground.voicetechpodcast
(optional) Choose another folder to install the files to, if required
Click Generate Capsule
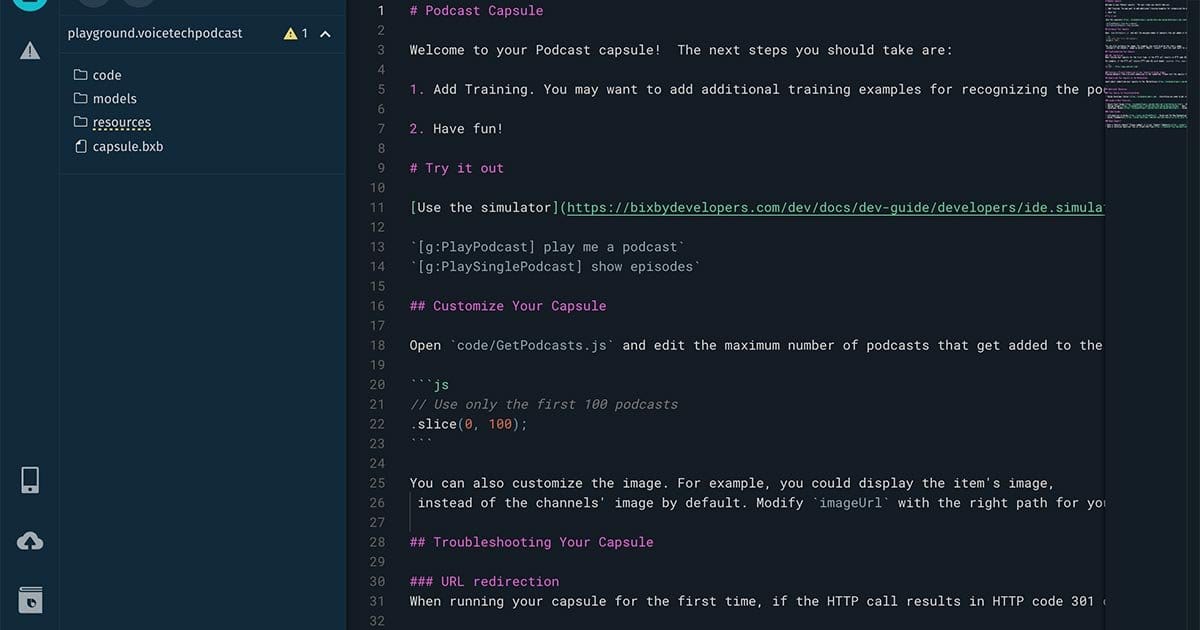
If all has gone well, you should see the following:

Test your Bixby Capsule
In the Bixby Developer Studio, open the Simulator by clicking the phone icon in the left sidebar. A new window will open.
Click into the tall black text area on the left of the Simulator, and type “play me a podcast“.

Click ‘compile’ at the top of this text area, and then click ‘Run NL’ at the bottom. Your podcast should start to play on the right. You can stop it using the controls in the bottom right corner.

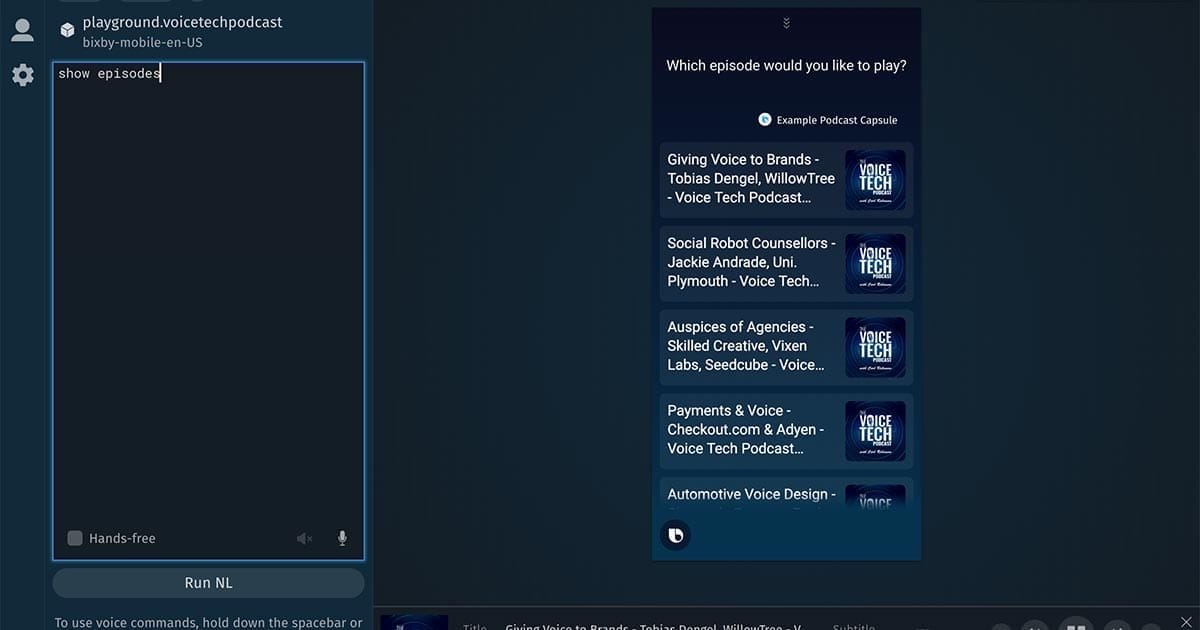
Type “show episodes“ into the Bixby Simulator and click ‘Run NL’. Your podcast episodes should appear on the right.

Enter your Podcast Metadata
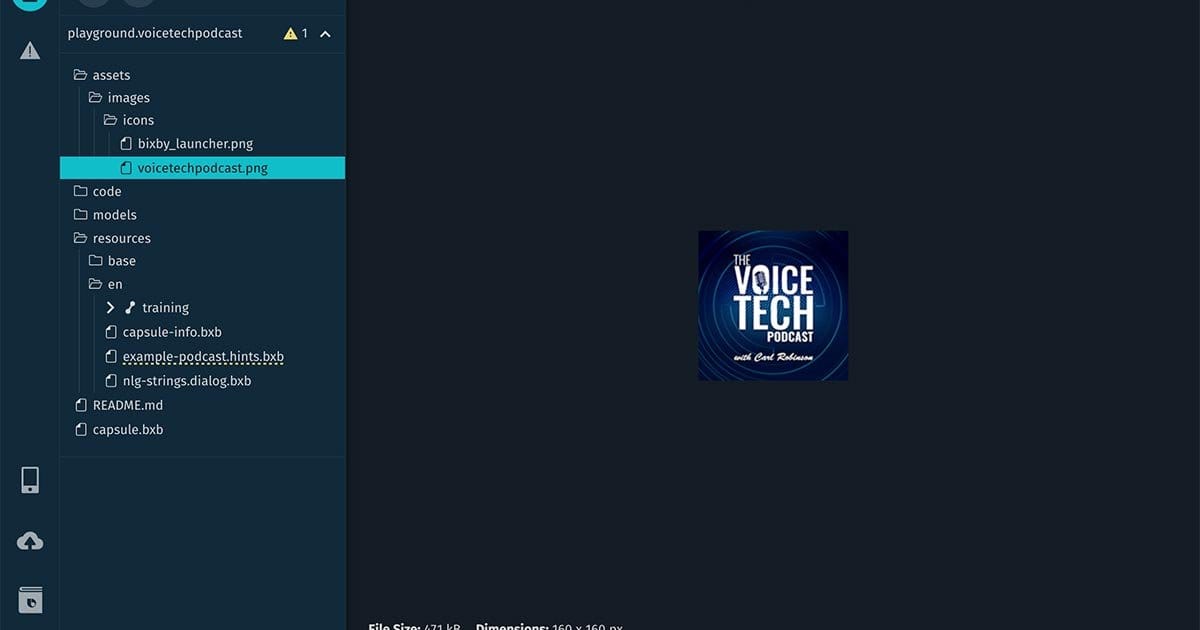
Go back to the main Bixby Developer Studio window, and find the folder tree on the left of the window.
Get your podcast logo image and create a square, 160px * 160px, PNG file.
Upload this image by opening the assets/images/icons folder in the folder tree, then dragging your podcast image file into it.

Open the resources/en folder and click on capsule-info.bxb

Edit the display-name. This is what will be shown in the Bixby Marketplace as the title for your Capsule page.
Fill in your developer-name e.g. ‘Carl Robinson’
Change the icon-asset path to point to the file you just dragged into the icons folder e.g. voicetechpodcast.png
Add a description for your podcast. e.g. “Listen to conversations with voice technology experts, and boost your knowledge and technical skills.”
- This must be one continuous string (Line feeds and carriage returns are not allowed)
- The string must be enclosed with double quotes. It will turn green if correct.
Enter your podcast’s website-url if applicable e.g. https://voicetechpodcast.com/
Enter up to 10 search keywords in search-keywords. Each keyword must be be on its own line and in the format keyword(your_keyword)
The dispatch-name should exactly match the display-name e.g. Voice Tech Podcast
Here is an example of a correctly filled-out capsule-info.bxb file:

Click Edit > Save All to preserve your changes
Set up your Hints
Hints are the example audio prompts that are shown to the user in the marketplace. Ensure you test each of these to check they return the correct results.
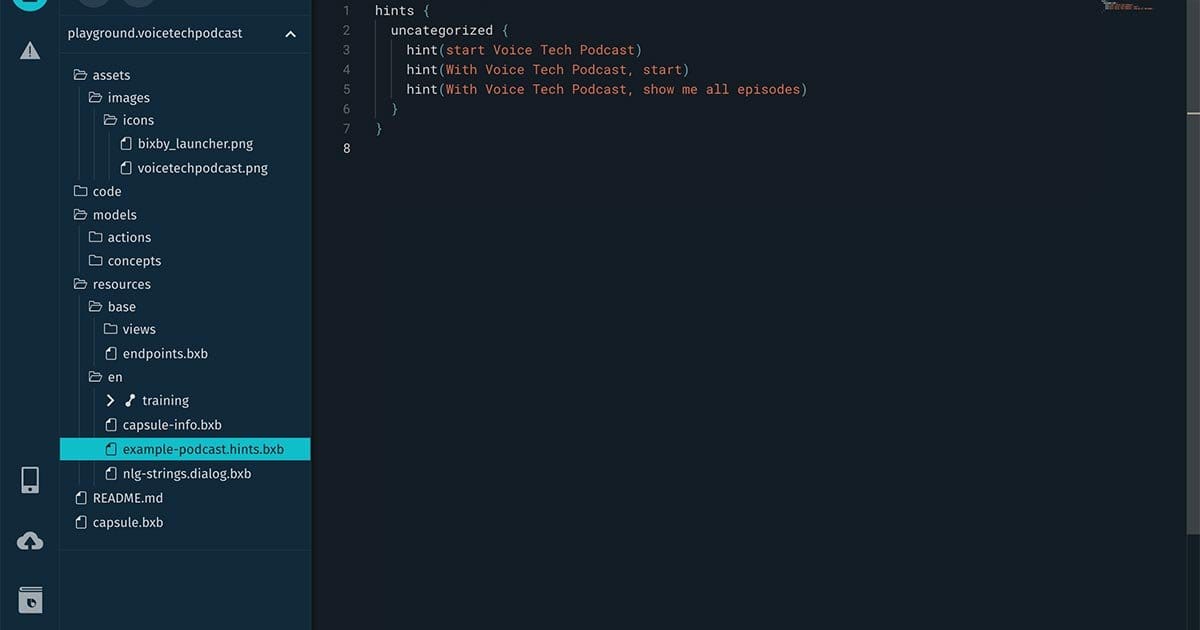
In the file browser tree, open the file resources/en/examplepodcast.hints.bxb
Remove the // at the start of the example lines, ensuring the uncategorised label is present.
Enter some new Hints within uncategorised, making sure you put each one a new line in the format hint(your invocation phrase here)
Here are Samsung’s three recommended formats for Hints:
- Start [your podcast name]
- With [your podcast name], start
- With [your podcast name], show me all episodes

Test your Bixby Capsule invocation
Ensure your computer’s microphone is on.
Open the Bixby Simulator again by clicking the phone icon in the left sidebar
Click the microphone icon in the bottom right corner of the black text area. You may have to agree to give the Developer Studio permissions to your mic.
To enable voice input, check the ‘Hands-free’ box, then hold your spacebar while uttering your voice commands.
- Say ‘start [dispatch-name]’. Your podcast should start to play.
- Say ‘show episodes’ and you should see a list of your episodes.
- Say ‘play the third one’ to play the third item in the list.
Try other commands to see what works and what doesn’t. The Capsule you’ve created is functional and useful as-is, but also serves as a great starting point from which to add features and learn more about building Bixby Capsules!

Register and Submit your Capsule
To submit your Capsule for inclusion in the Bixby Marketplace, log on to bixbydevelopers.com
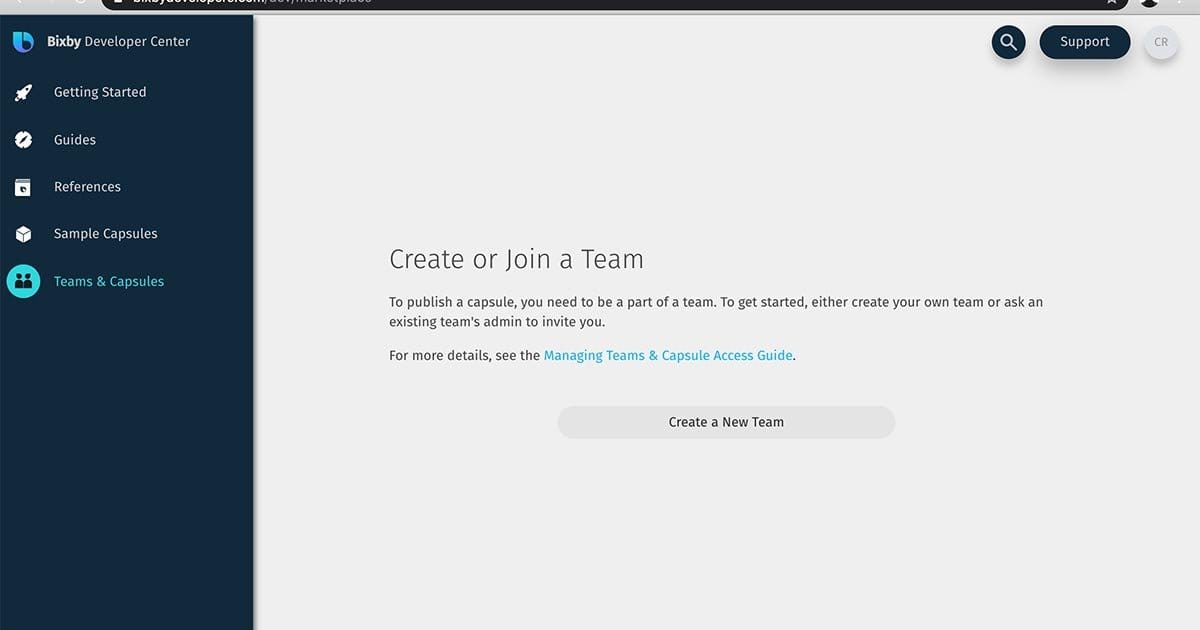
In the left sidebar, click ‘Teams & Capsules’

Click ‘Create Team’ and create your team.
Choose your namespace carefully as this cannot be changed later e.g. voicetech

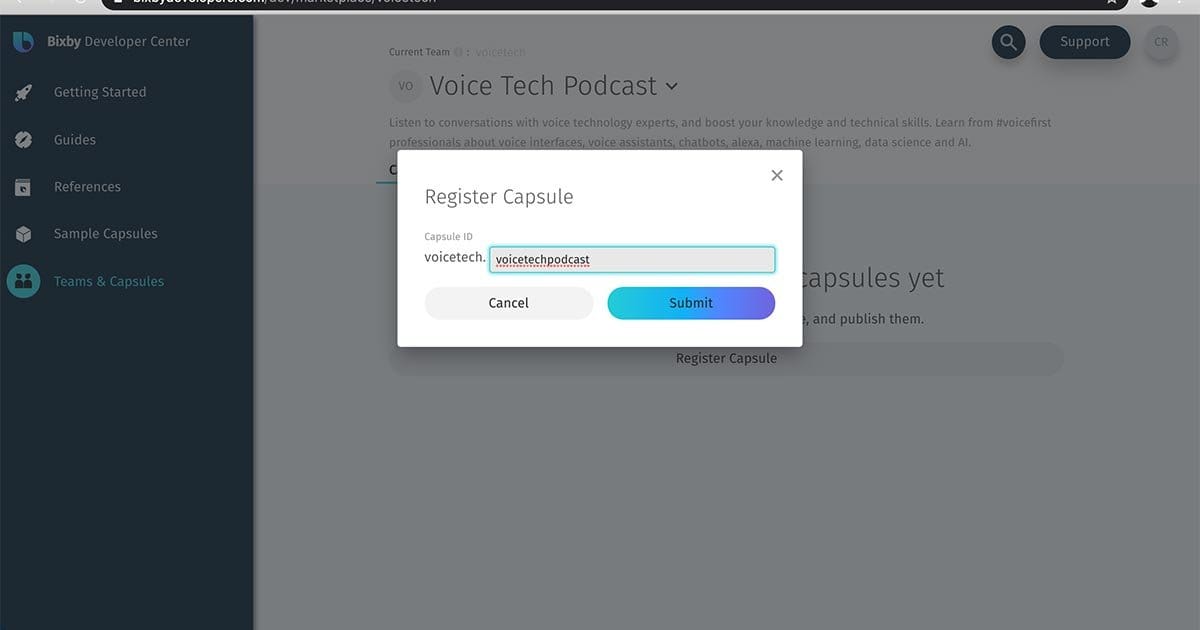
Click ‘Register Capsule’, and enter the capsuleName portion of your Capsule ID. e.g. for playground.voicetechpodcast, enter ‘voicetechpodcast’. Then click Submit.

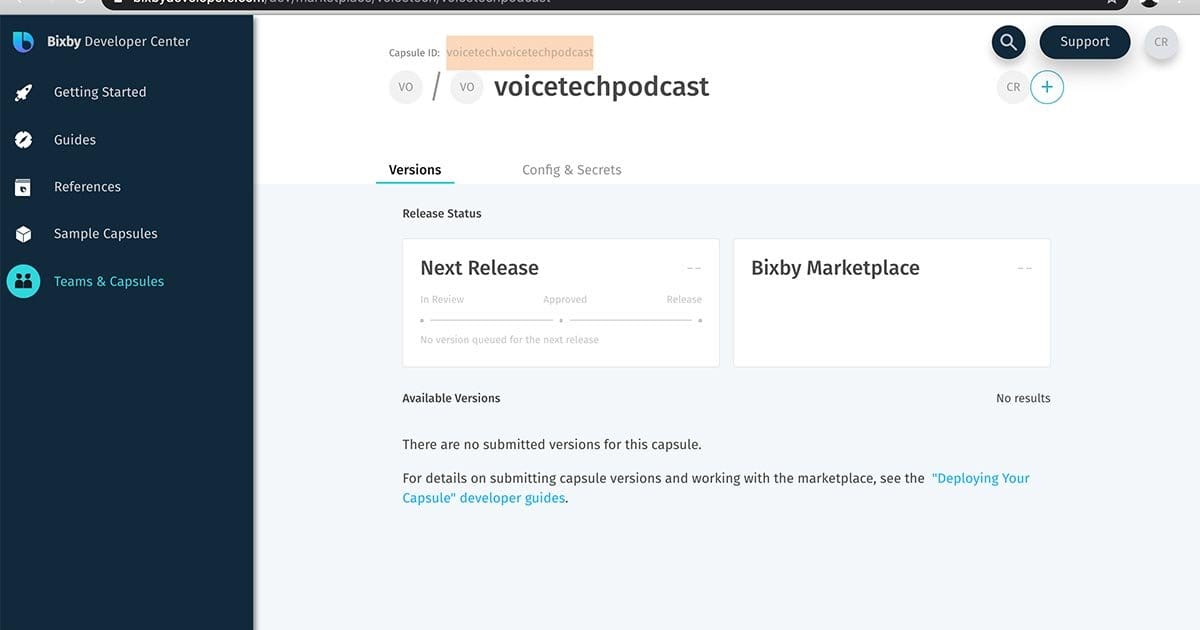
You should now see your podcast listed on the page. Click your podcast’s name and copy the full Capsule ID from the top of the page e.g. voicetech.voicetechpodcast

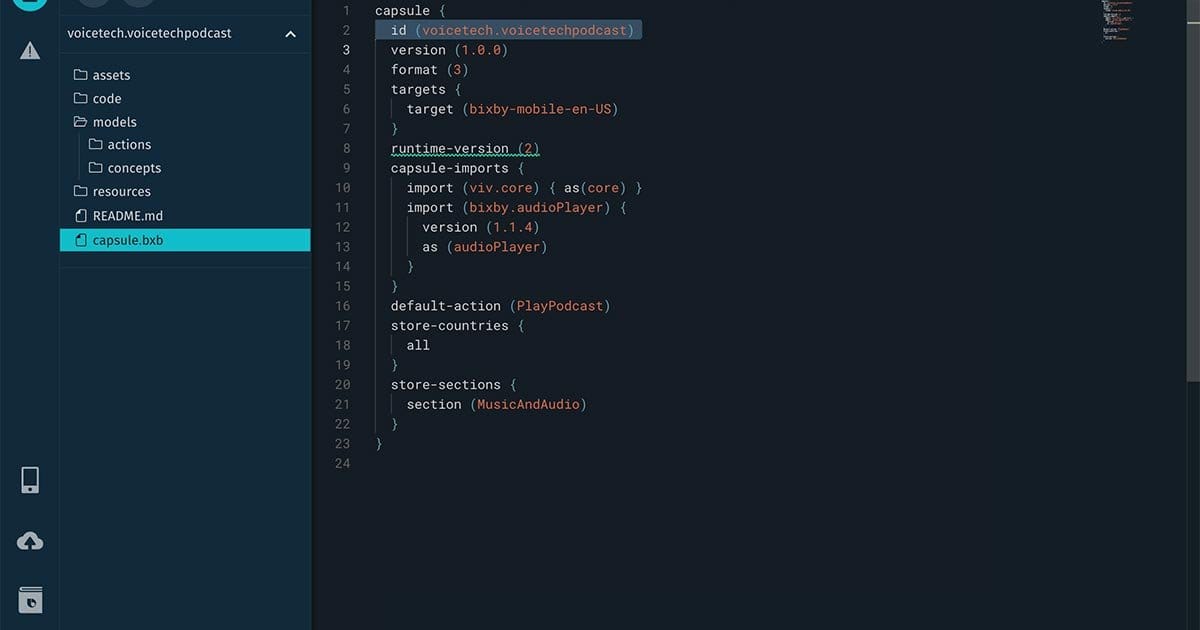
Go back to the Bixby Developer Studio, and in the folder tree, open /capsule.bxb
Paste the Capsule ID into the capsule.ID field (the ‘ID’ field, contained within the ‘capsule’ brackets), replacing what is currently there. Leave the other settings as they are.

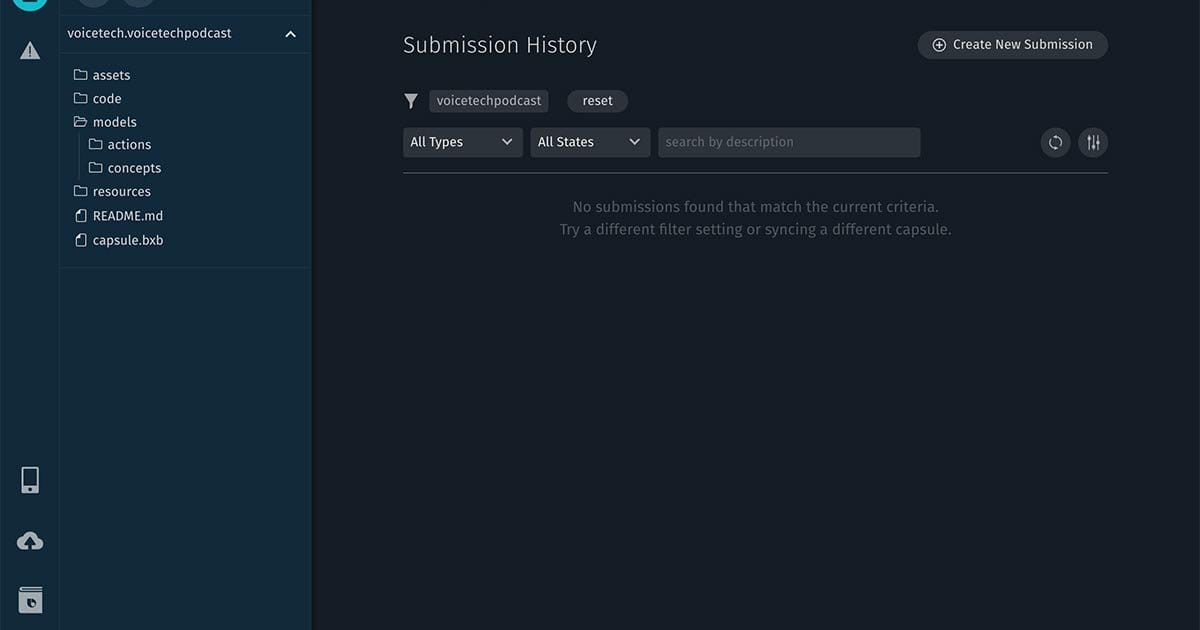
On the left sidebar of the Bixby Developer Studio click the cloud icon to open the Submission History panel, and click ‘Create New Submission’

Click your podcast name in the ‘Capsules to Submit’ list to highlight it. Optionally enter a Description to identify the submission e.g. ‘first submission’. Then click ‘Submit Capsule’.
Go to bixbydevelopers.com > Teams & Capsules, then click on your podcast.
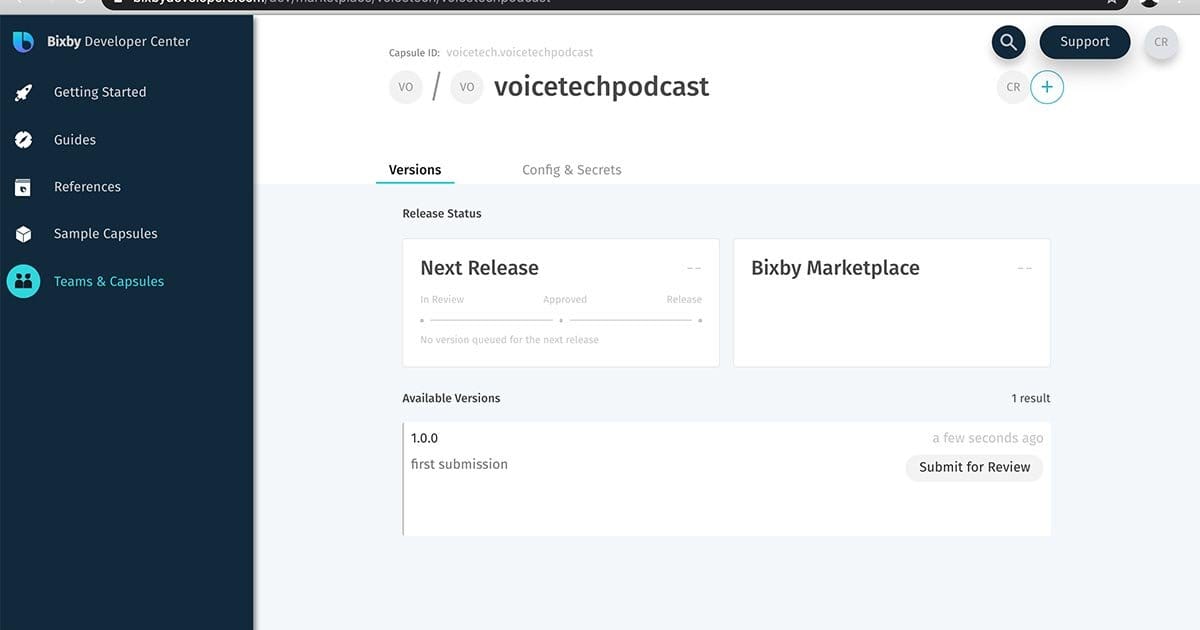
In the Versions > Available Versions section, click ‘Submit for Review’.

In the dialog that appears, enter any comments for the reviewers, then check the terms checkbox and click Proceed.
Your podcast has now been submitted for review, and should appear in the Bixby marketplace in a few days!